Master Your Core Web Vitals and Improve Your Website’s Performance
The user experience and speed of your web page are crucial factors in determining its success. Mastering Core Web Vitals (CWV) is not just about improving the user experience; it's about boosting your website's visibility and ranking on search engines.
Read on and explore the significance of CWV for SEO, how to measure and optimise them, and their broader implications for your online presence.
What Are Core Web Vitals?
Understanding Core Web Vitals is essential for any site owners or developers aiming to enhance the user experience and improve search engine rankings. CWV encompasses three key metrics that Google considers vital for evaluating the quality of the user experience:
Largest Contentful Paint (LCP)
This parameter measures the speed at which a webpage loads by looking at how quickly users can see the main content. Consider a scenario where you access a webpage and face extended waiting periods before the main text, images, or videos materialise.
This delay can frustrate users, resulting in higher bounce rates and a negative view of your website's performance. By optimising LCP, you can ensure that users can access the core content of your webpage swiftly, enhancing their overall browsing experience.
Cumulative Layout Shift (CLS)
CLS evaluates the visual stability of a webpage by quantifying unexpected layout shifts during the loading process. These shifts occur when images, ads, or dynamic content load asynchronously, suddenly causing the page layout to reflow.
Such erratic behaviour disrupts user engagement and can lead to accidental clicks or navigation errors. Minimising CLS can create a more predictable and visually stable browsing experience, improving user satisfaction and reducing frustration.
First Input Delay (FID)
First Input Delay, or FID, measures the responsiveness of a webpage by gauging the duration it takes to become interactive. A high FID indicates delays in user interaction, such as when buttons, links, or other interactive elements fail to respond promptly to user input. This delay can frustrate users and deter them from engaging further with your website. By optimising FID, you can ensure that your website responds swiftly to user actions, facilitating seamless navigation and enhancing user satisfaction.
Improving these Core Web Vitals metrics is crucial for providing a seamless user experience and directly impacting your website's performance, including search engine rankings, user engagement, and conversion rates.
Websites prioritising user experience by optimising CWV tend to rank higher in real SEO results, attract more organic traffic, and achieve higher conversion rates, leading to improved business outcomes and long-term success.
Measuring and Optimising Core Web Vitals

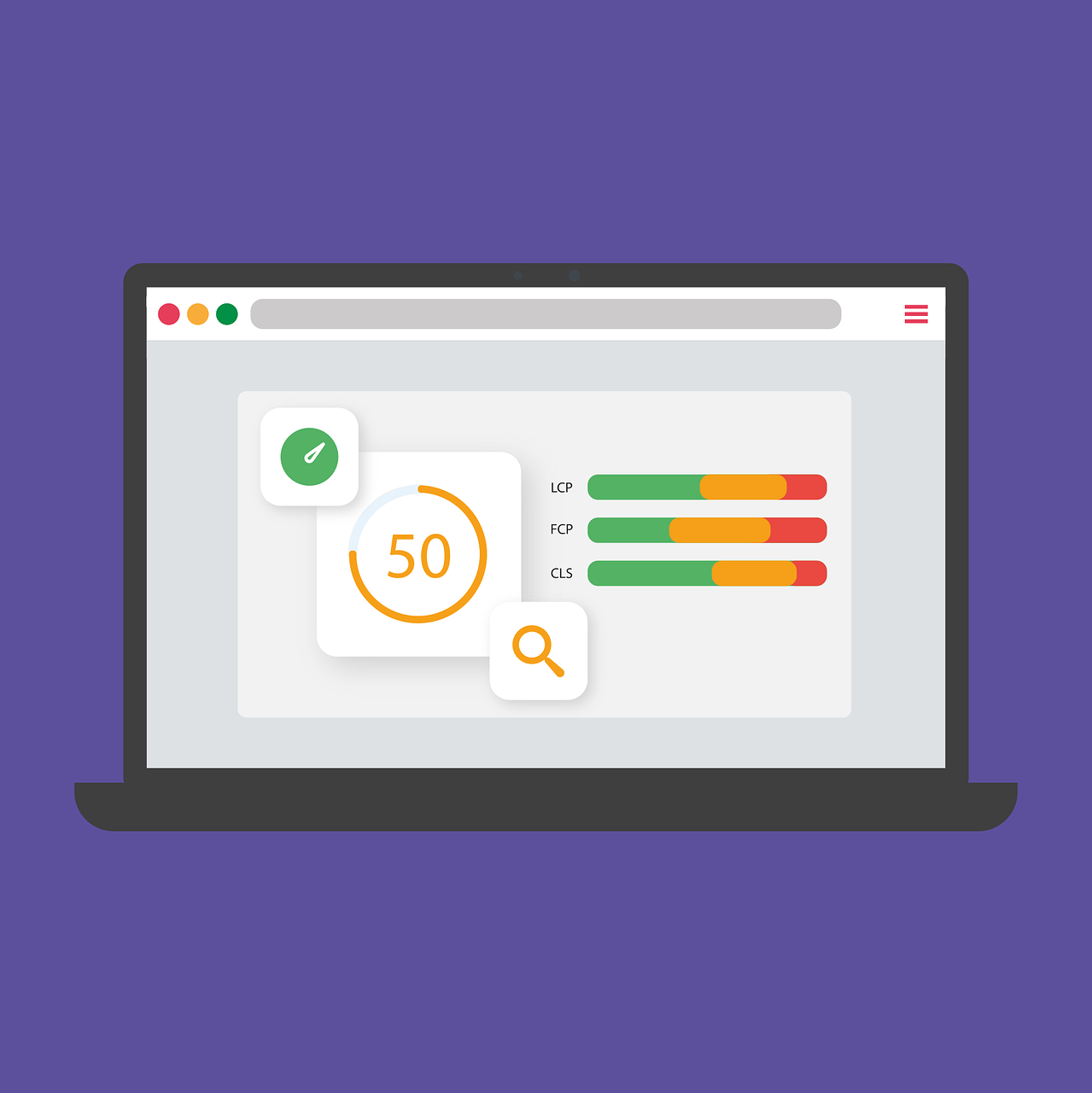
Measuring and optimising Core Web Vitals is a fundamental aspect of website management, crucial for ensuring optimal user experience and search engine performance. Tools like Google PageSpeed Insights and Chrome User Experience Report serve as invaluable resources, offering detailed reports that shed light on your website's CWV performance and identify areas for improvement.
Despite the initial complexity of interpreting these reports, adopting a systematic approach enables you to address each CWV effectively:
Optimising Largest Contentful Paint (LCP)
Improving LCP involves strategic interventions to accelerate the loading speed of your website's primary content. Here are key strategies to focus on:
Reducing Server Response Times: Fine-tune server configurations to enhance efficiency and responsiveness, ensuring swift content delivery upon user request.
Leveraging Browser Caching: Implement caching mechanisms to store frequently accessed resources locally on users' devices, reducing load times by retrieving cached content instead of fetching it anew.
Prioritising Critical Resources: Streamline the loading sequence by prioritising critical resources such as CSS and JavaScript files, allowing users to access essential content without delay.
Implementing these measures reduces LCP significantly, providing users with a faster and more seamless browsing experience.
Minimising Cumulative Layout Shift (CLS)
CLS issues can disrupt user engagement by causing abrupt layout shifts during page loading. Mitigate this problem through the following actions:
Proper Dimensioning of Images and Videos
Ensure images and videos are appropriately sized and pre-defined, preventing layout adjustments during loading.
Avoiding Sudden Layout Changes
Minimise dynamic content or elements that load asynchronously to maintain layout consistency and predictability.
Utilising CSS Techniques
Employ CSS strategies like aspect ratios and placeholders to reserve space for media elements, preventing disruptive layout shifts.
These interventions enhance visual stability, mitigate CLS issues, and create a smoother browsing experience for users.
Reducing First Input Delay (FID)
Enhancing FID involves optimising website responsiveness to user interactions. Implement the following strategies to reduce FID:
Optimising JavaScript Execution
Streamline JavaScript code to reduce execution time, prioritising critical tasks to improve interaction responsiveness.
Preloading Critical Resources
Use resource preloading techniques to fetch essential assets like fonts and scripts in advance, reducing latency and improving responsiveness.
Deferring Non-Essential Tasks
Delay execution of non-essential tasks performed by third-party scripts or plugins, prioritising user-initiated actions to minimise delays.
By implementing these strategies, FID is reduced, user engagement is enhanced, and a more enjoyable browsing experience is provided.
While Core Web Vitals are essential, they are just one piece of the SEO puzzle. They work hand in hand with other ranking factors, such as high-quality content and authoritative backlinks.
Integrating CWV optimisation into your broader SEO strategy involves:
1. Prioritising User Experience: Focus on creating a seamless and intuitive website interface that enhances user satisfaction. This involves optimising page load speed, ensuring smooth navigation, and improving overall usability. By prioritising user experience, you not only satisfy visitors but also increase the likelihood of them staying longer on your site, exploring more content, and potentially converting.
2. Strategic Content Optimisation: Incorporate CWV optimisation into your content strategy by aligning high-quality, relevant content with user experience metrics. This entails not only creating valuable and engaging content but also optimising it for performance metrics like page speed, interactivity, and visual stability. Marrying content quality with technical optimisation can enhance both user engagement and search engine visibility.
3. Continuous Monitoring and Adaptation: Stay vigilant about changes in search engine algorithms and regularly monitor CWV's performance using tools like Google's PageSpeed Insights or Lighthouse. Analyse metrics such as LCP, FID, and CLS to identify areas for improvement. Adapt your strategies accordingly by implementing fixes, updates, or optimisations to maintain and enhance your site's SEO performance over time.
4. Adopting a Holistic Approach to SEO: Recognise that CWV optimisation is just one aspect of a comprehensive SEO strategy. Integrate it seamlessly with other SEO best practices, such as keyword research, on-page optimisation, link building, and mobile responsiveness. By taking a holistic approach, you ensure that your website not only meets technical performance standards but also delivers valuable, relevant content to your target audience. This synergy maximises your website's visibility in search engine results, attracts organic traffic, and increases the likelihood of conversions.
Aligning content optimisation efforts with technical metrics, prioritising user experience, keeping a close eye on performance, and taking a comprehensive approach to SEO are all necessary to integrate CWV optimisation into your larger data-driven SEO strategy. Leveraging tools such as Google Search Console to monitor website performance and track search visibility can provide valuable insights into how your site is performing in terms of Core web vitals metric and overall SEO metrics.
You can enhance your website's visibility, attract more organic traffic, and ultimately drive conversions by incorporating these principles.
Takeaway

Core Web Vital mastery is essential for staying ahead of the curve and increasing ranking on search results. Understanding, measuring, and optimising LCP, CLS, and FID can help enhance your website's performance, improve its ranking on search engines, and achieve your business goals.
Take your web pages to the next level and increase ranking on search results. Master your Core Web Vitals and unlock the full potential of your online presence. Contact us today to get started on this transformative journey.